A simple guide to publishing photos on a website
1) SUPPORTED FILE TYPES
Make sure you use only supported image formats. At the very least, website images must be certain file types so they can be displayed or downloaded on different browsers.
Standard Web Image File Types:
.jpg, .jpeg, .png, .gif
Unsupported Web Image File Types:
.pdf, .psd, .tiff, .raw, .bmp

2) IMAGE DIMENSIONS
The larger the dimensions of a photo, the longer it will take to load — which search engines are very sensitive to. Unless you are a photographer who needs to show high resolution files, your images don’t really need to be bigger than around 1,000 pixels wide and 1,000 pixels tall. This is about the size of a webpage. If the image you are using only takes up half the page, it is best to save the image at that size — reducing a file’s image dimensions adds code to the page. Here are two free programs that will allow you to easily crop the dimensions of a photo:
- iPhoto (free with a Mac)
- Paint (free with a Windows PC)
3) FILE SIZE (COMPRESSION)
The other way to reduce a file size is by “compressing” the image. While adjusting the image dimensions affects the shape and size of the image, image compression reduces the amount of data contained within the file — which reduces image quality. The goal is to reduce the file size as much as possible without affecting the quality or “resolution” of the image. Here are two image samples with different compressions:

High Compression (Low Quality)

Low Compression (High Quality)
If you don’t know how to compress an image without reducing the quality, try these free tools:
www.imageoptimizer.net
4) FILE NAMES
Make sure you name your image files clearly, so the search engines know what it is. While it’s true that Google, for example, is capable of identifying some items within an image (like a logo, for example), it is still very important to name the file properly. Be sure to use hyphens or underscores between words — because search engines don’t know what to do when they get to a space in a file. Here’s an example:
Bad: IMG 98541.jpg
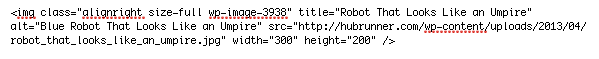
Good: robot_that_looks_like_an_umpire.jpg
5) IMAGE LINKS
 Be careful not to set your pictures as links that open the images in a new browser unless you have a really good reason to do so. Not only does this take people away from your site, it’s jarring and unprofessional.
Be careful not to set your pictures as links that open the images in a new browser unless you have a really good reason to do so. Not only does this take people away from your site, it’s jarring and unprofessional.
On the left is an image that opens in a new window for the purposes of this post. Please come back to our site after you’ve clicked it!
6) OPTIMIZING IMAGE FILES FOR SEARCH
While this last tip does not have to do with the visual component of a photo, it is equally important. For a search engine to really understand what an image is, it’s important to provide some additional information. This is called meta-data. You can set meta-data for both the title of the image, as well as what’s called alt (or alternative) text. Not only does alt text spell out what the image is, it displays that text description when someone’s browser cannot load images.
Here is a screenshot of what meta-data looks like in html: